In 2021 Google introduced 3 new ranking factors to determine the position of your website in the Google search results: the Core Web Vitals. Starting in march of 2024 one of these metrics will be replaced.
In this article you will discover which SEO factors are involved and how to optimise your website.
Last update: 20th of June 2023
On this page:
- What are the Core Web Vitals?
- What are the components of the Core Web Vitals?
- What are the Core Web Vitals not?
- Timeline of changes to the Core Web Vitals (updated 20/6/2023)
- Will the Core Web Vitals change in the future?
- How do you check the Core Web Vitals yourself?
- How to improve the Core Web Vitals of your website?
- Why is this important for your website?
- In summary
What are the Core Web Vitals?
Core Web Vitals are metrics that measure the quality of your user experience (UX).
They indicate whether these UX-factors are good or bad and have an impact on the ranking of websites in Google's organic search results.
What are the components of the Core Web Vitals?
The Core Web Vitals (currently) consist of three (+1) components:
- LCP
- FID
- CLS
- + INP (starting march 2024)
Let's explain them a bit further...
LCP
LCP is short for Largest Contentful Paint and measures how quickly the largest (initially visible) element on your web page is loaded.
FID
FID is short for First Input Delay. It indicates how quickly a page is "usable" and responds to user input (time to interactive).
This metric will be removed and replaced by INP in march of 2024.
CLS
CLS is short for Cumulative Layout Shift and measures the visual stability of a web page.
An example of a low visual stability is a page in which parts of the page move from one place to another as soon as other elements (such as images) are loaded.
INP (starting march 2024)
INP is short for Interaction to Next Paint. It gives a score to the responsivity of a page by measuring all interactions (and delays) on a page while it's being used.
This metric will be introduced in the Core Web Vitals starting march 2024.
What are the Core Web Vitals not?
Core Web Vitals are not a magical solution for all your SEO problems. A good score will not automatically lead to a top ranking in Google search results.
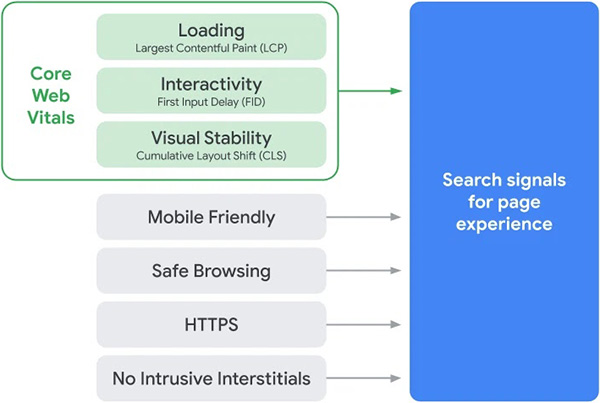
The Web Vitals are part of a broader picture and come on top of other SEO factors such as authority, content and general technical setup of your website such as https and responsiveness. (read more about the basics of your SEO)

Image: Page Experience SEO signals (source: Google Search Central)
Timeline of changes to the Core Web Vitals
- 2021 (may): Google starts the rollout of the Core Web Vitals for mobile search results.
- 2021 (august): In Lighthouse 6/7 the CLS score amounted to 5% of the total performance score. In Lighthouse 8 (launched on 31/8/21) this increased to 15%. Having a visually stable website has become even more important.
- 2022 (february): The Core Web Vitals now also impact the search results on desktop.
- 2022 (may): On Google I/O (a developer conference) Google announced in May of 2022 that it launched a new experimental performance metric called Interaction to Next Paint (INP for short) (2)
- 2023 (march): The importance of the CLS metric goes up once again in Lighthouse version 10. The weight of the metric in the total performance score goes from 15% to 25%.
- 2023 (may): Google announced the new performance metric it introduced in 2022 (INP) will join the Core Web Vitals and replace FID starting march of 2024.
Will the Core Web Vitals continue changing in the future?
No doubt. The current UX signals are not set in stone and will certainly be expanded in the future.
“To improve our understanding of user experience going forward, we expect to update Core Web Vitals on an annual basis”
Ilya Grigorik, Google Web Performance Engineer
Not only could Google add new metrics in the future, the importance of each metric can change as well.
How do you check the Core Web Vitals yourself?
There are several possibilities to easily check the Core Web Vitals of your pages yourself.
Depending on your job function you will be best served with the tools below:
- Webmaster? Check the Core Web Vitals report in your Google Search Console property
- Content editor? Test your page via Googles PageSpeed Insights tool
- Developer? Then you probably want to use the Chrome Lighthouse plugin.
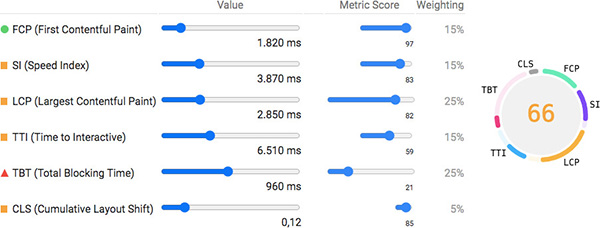
Thanks to Lighthouse you can even see how much influence each factor has on the final Performance score.

Screenshot: Lighthouse detail view of the Performance score
For everyone else: Google PageSpeed Insights is the mosteasy-to-use tool to get a high-level overview of your Core Web Vitals score.
How to improve the Core Web Vitals of your website?
There are a lot of different ways to optimize the Core Web Vitals of your website.
Listing them all here would be unnecessary, because Google itself has already written some excellent articles about them.
Consult the links below for an in-depth technical explanation of...
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Interaction to Next Paint (INP)
Not familiar with development and optimization?
Get in touch with us if we can have a closer look at your website.
Why is this important for your website?
A good user experience is of the utmost importance for a website. Google knows this and by introducing the Core Web Vitals it sort of gives webmasters a tool to objectively analyse the user experience of a page.
Having a bad Core Web Vitals score won't mean your website is lost in the search results, but it can vary depending on the amount of organic competition.
Let's take a look at two practical examples...
Example 1:
Is there a lot of SEO-competition in your vertical and is the fight for top organic positions hard? Then you should make sure your Core Web Vitals are in good shape. In cases like these they can be the differentiating factor between you and your competition.
Example 2:
Is the SEO-competition so-so, or did you notice all your organic competitors have bad Core Web Vitals themselves? Then your organic visibility will probably not change all that much.
It's all relative... if none of your competitors are paying attention to these new SEO-factors, you probably shouldn't worry about suddenly losing a big part of your organic traffic.
But...
SEO is not the only reason why you should pay attention to the Core Web Vitals!
Improving your website UX (which you can measure via the Core Web Vitals) will definitely have a positive impact on your conversion rates.
A happy website visitor which isn't frustrated because of slow loading web pages or elements jumping around on a page will convert much more easily. Makes sense, right?
Google also confirmed it will be running experiments with visible labels on the search results page, to highlight pages that score well on these new SEO factors.
“In addition to the timing updates described above, we plan to test a visual indicator that highlights pages in search results that have great page experience." (1)
Icons or badges like these could definitely improve the click-through-rate to your website (or the CTR may decline if your pages perform badly).
In summary
What the Core Web Vitals measure (UX signals) is not completely new.
Improving the user experience of a website is something that has been happening longer than today, but Google is now making it more concrete (and more important) than ever.
The reason for this is two-fold:
- The proportion of mobile internet users is still growing, which means the loading speed remains extremely important.
Even though the Core Web Vitals apply to both desktop and mobile, the emphasis is on mobile internet users (as they usually surf at a lower speed).
- More and more good quality content is appearing online every day, which is accelerated even more by the recent evolutions in AI. With highly similar content, the user experience can be the distinguishing factor.
Because of this emphasis on technical factors, it is now more important than ever to let developers work closely with SEO specialists to find the right future-proof solution.
Want to know more? Have a look at our SEO services or contact us for a free brainstorm session or a complete Core Web Vitals audit.
Sources:
- Timing for bringing page experience to Google Search - Google Search Central Blog - https://developers.google.com/search/blog/2020/11/timing-for-page-experience (18/1/2021)
- Google I/O 2022: That's a wrap! - Web.dev - https://web.dev/googleio22-recap/ (28/7/2022)