At Dropsolid, we regularly get the specific request for a headless or decoupled website. A choice like this has a huge impact on a web project. On the one hand, it has many advantages. Yet not the best solution for every situation. It's essential to be sure that you choose headless for the right reasons. Not sure if it is a match for your project? Our experts always think along with you. So you can be sure you're making the right decision at the right time.
In this blog, we'll take a closer look at the decoupled principle, look at some use cases, and go through some decision trees about headless CMS.
What is a headless or decoupled CMS?
1. Traditional
The traditional CMS setup is also called 'coupled'. The content management environment (back-end) is directly connected to the presentation layer (front-end). All content and pages are created in the Drupal CMS. They're presented to the visitors via different Drupal templates, paragraphs, and layout blocks.
2. Headless or decoupled
With headless, the presentation layer of the content (front-end) is decoupled from the management environment. A "decoupled" website is simply the implementation of the "headless" principle. Where coupled has both a front- and back-end, headless has no 'head' or front-end attached to the CMS. The terms "headless" and "decoupled" are regularly used interchangeably. In this blog we prefer headless.
The content of a headless website is stored centrally in a content repository. Via an API, content is created, managed, and readout. A headless environment has no further interest or influence on how and where that content is used and presented. It purely delivers content, nothing more. Using a Javascript framework such as Angular or React, the presentation layer is composed in code, specifically for each environment, and provided with the right context. The presentation of content is then done through different channels (website, app, in-store display) and technologies.
The practical difference with a coupled website? Content editors often want to influence the final presentation of content. While in a traditional CMS this is done via the management environment, in a headless CMS a developer must be involved or a management environment must be linked to each presentation layer.
An example of headless
Your opening hours are put in the central content repository once. You have a mobile app, multiple websites, and an interactive in-store display showing this content to visitors. Do you adjust your opening hours? Then all channels automatically fetch the new opening hours.
3. Fully decoupled static site
With a fully decoupled static site, the front-end is completely built into a framework. The content is also stored in the framework via HTML/CSS/JS files. This ensures very high performance with high traffic. The disadvantage is that the entire site must be recompiled and published when content changes. Hence the "static" aspect.
Jamstack. Say what?
Jamstack stands for Javascript, API, and Markup. It's a combination of a fully decoupled static site and a decoupled site. In essence, they are static pages with Javascript components that act through an API. Our CTO previously shared his views on this.
4. Progressively decoupled
Progressively Decoupled, the holy grail? It gives you the best of both worlds. Your content management is done via one central system. Depending on the specific needs, you choose to replace certain websites or 'coupled' building blocks for the presentation layer with a decoupled version. This is done via one of the popular Javascript frameworks where the decoupled building blocks retrieve data via the API of the central system.
The big difference with decoupled? In addition to an API to read content, you also have a presentation layer and therefore do not have to build everything yourself. So you actually enjoy all the benefits that headless has to offer, without having to deal with the drawbacks.
Another major advantage of a progressively decoupled approach is that it is based on the MACH architecture. Not familiar with MACH? We explain it here.
The key question: when is the best time to choose which solution? We explain it using the decision tree below.
The (dis)advantages of headless
Choosing headless is a deliberate decision. We briefly list the pros and cons below.
| Advantages of headless | Disadvantages of headless |
| Ideal for highly interactive applications | Very limited flexibility for content editors |
| High-performance front-end | More expensive to develop |
| The decoupling allows you to replace only the presentation layer and retain the CMS | More expensive in support |
| Central management of content so all your platforms always show the latest and correct information | The project will have a larger technical footprint |
How to make the right decision for your website?
Headless is not the way to go for every project, I think that's clear already. How do you make an educated decision? Dries Buytaert, the founder of Drupal, created a decision tree in 2019 that offers clarification.
This is our take-away:
| Choose for headless because... | Don't choose for headless because... |
| your company has a clear multi-channel vision. | you don't know how Drupal is used best. |
| your company provides a lot of interactive content to its visitors. | it's a trendy new technology. |
| there is a clear use case for the added value of decoupled. | it allows for asynchronous development because that can be done differently. |
The right way?
- Prevent Drupal from becoming just a datastore. There are other solutions for that.
- Take full advantage of Drupal's editorial functionalities.
- Security by design: ensure that you only unlock the data that is necessary for the application and is safe to disclose.
- Consider component-driven design. You design each component separately from the underlying technology. That allows you to get to insights faster and enables you to make the right choices later and scale or replace components independently.
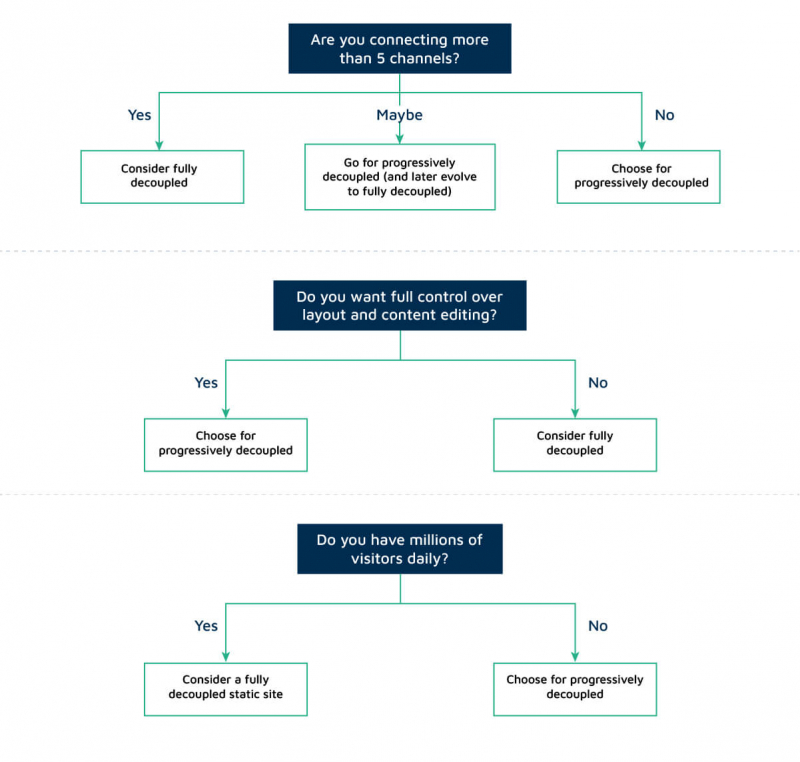
If you assume that progressively decoupled is your default choice, then answer those questions first:

Headless in action: use cases
Use case 1: Dropsolid Experience Cloud
- Chosen solution: Decoupled with the use of Angular.js
- The platform: Web application where developers and marketers manage their digital platforms.
- The right motivation:
- Strong multi-channel vision
- Editorial experience is not a priority
- Strong interactive user interface
Use case 2: Soudal product finder - Kitwijzer
- Chosen solution: Progressively Decoupled
- The platform: Interactive wizard to quickly lead people to the right product. Available in over 30 countries, in multiple languages, and for different audiences.
- The right motivation:
- No unnecessary maintenance and development costs
- Front-end framework lowers development cost for highly interactive application
- Local marketers retain editorial freedom and are not dependent on developers
Use case 3: Pidpa digitaal platform
- Chosen solution: Traditional (coupled) CMS
- The platform: a content-focused digital platform where marketing teams customize pages.
- The right motivation:
- Extensive editorial requirements to build pages with reusable components
- Full independence from developers for content management
- Cost-effective way to quickly set up new websites
The verdict: must-have or hype?
Headless or decoupled websites are not a hype. It is a technology that allows more and more digital channels and different front-end frameworks to connect flexibly with a central content repository. Make sure you make an informed choice when building new digital platforms. Think carefully about the right motivation to help you make the correct choices. Not quite sure what to choose? Our experts will gladly assist you in making this important choice.