Het support portaal van Dropsolid
Hoe log ik in op het support portaal van Dropsolid?
Om te weten welke aanvragen je naar support@dropsolid.com stuurde of om de status van jouw support tickets bij Dropsolid te raadplegen, moet je eerst inloggen op ons support portaal. Volg je onderstaande stappen:
- Surf naar https://dropsolid.orbit.teamleader.eu
- Vul je e-mailadres (en wachtwoord) in en klik op ‘Next’

- Je bent nu ingelogd en hebt toegang tot het portaal
Hoe bekijk ik mijn openstaande tickets in het support portaal?
- Log in op https://dropsolid.orbit.teamleader.eu.
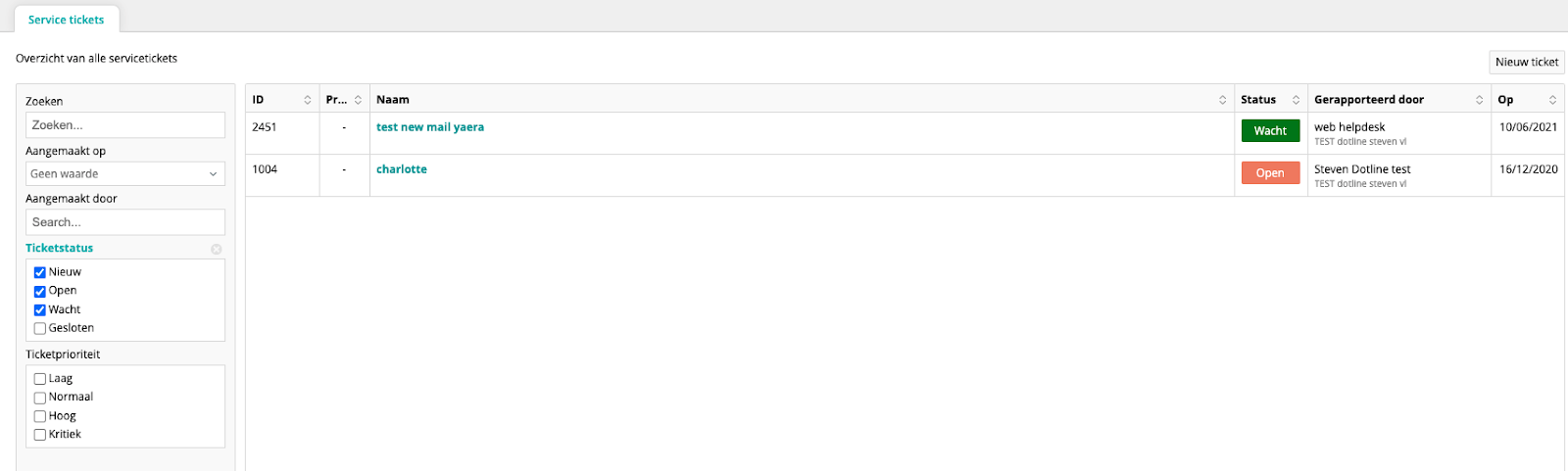
Klik op ‘Service Tickets’. Nu krijg je een overzicht van jouw openstaande tickets.

- Via de linkerkolom zoek je op naam, status en prioriteit.
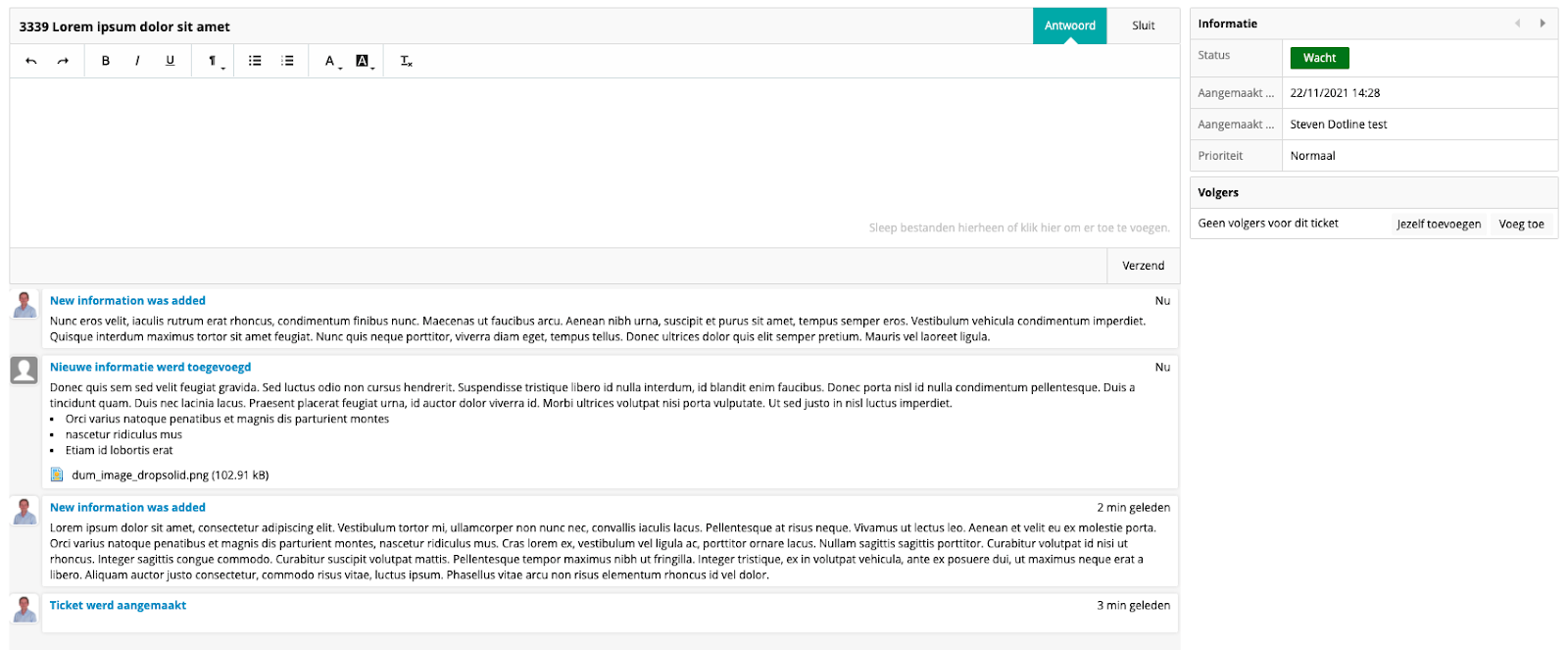
- Om alle interacties van een ticket op te volgen, klik je een ticket aan.
Voeg een opmerking toe aan een ticket door een vraag of opmerking in te geven en op ‘Verzenden’ te klikken.

Hoe maak ik een nieuw support ticket aan?
Je hebt twee manieren om een nieuw ticket aan te maken:
- Stuur een mail naar support@dropsolid.com
De afhandeling van het ticket verloopt volledig via je eigen mailbox wanneer je steeds antwoord op deze mail. - Maak een nieuw ticket aan in ons support portaal
- Log in op https://dropsolid.orbit.teamleader.eu
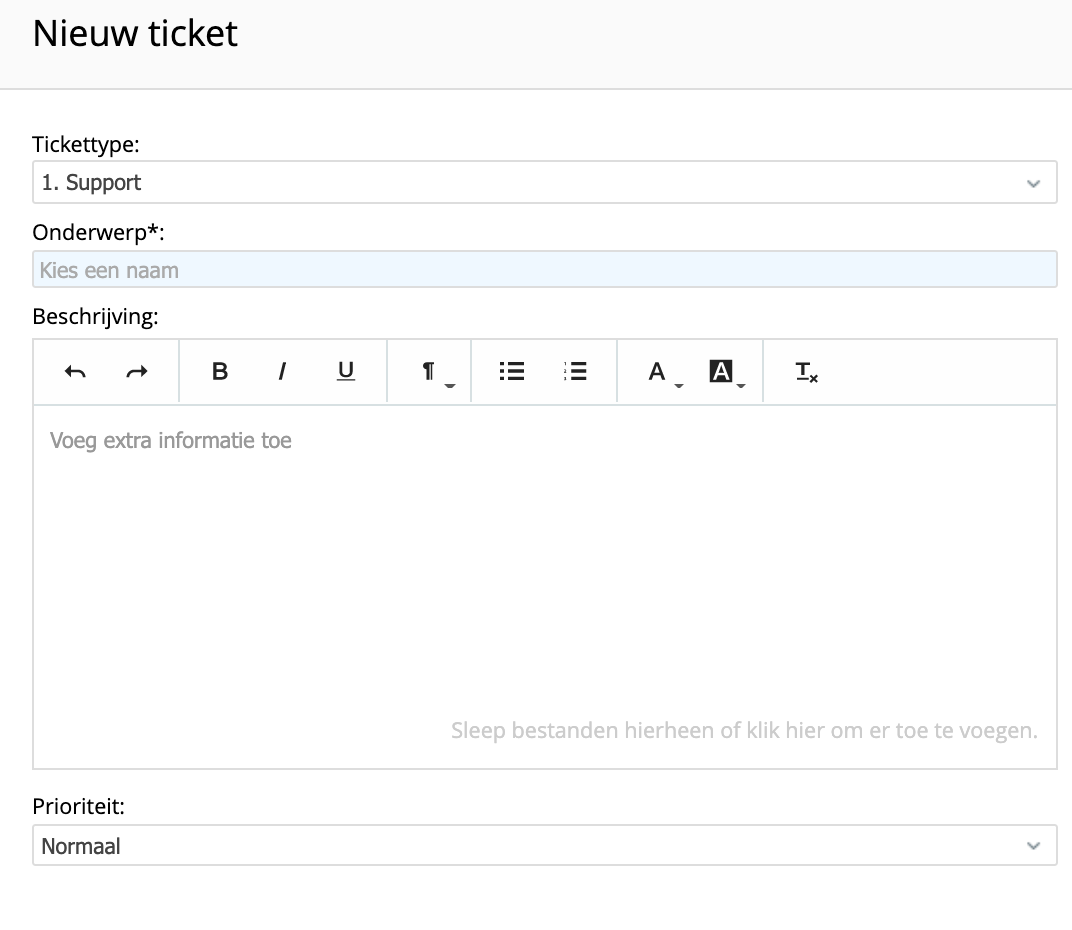
Klik rechts bovenaan op ‘Nieuw ticket’.

Geef je nieuwe ticket een onderwerp en beschrijving.Upload eventuele bijlagen door het bestand in het opmerkingenveld te slepen.

- Functioneert je website niet meer? Zet de prioriteit dan op ‘kritiek’.
- Klik onderaan op ‘Ok’ om het ticket te verzenden.
- Bij elke interactie die plaatsvindt, ontvang je een e-mail.
Ik heb andere vragen over het support portaal
Aarzel niet om contact met ons op te nemen via het contact formulier, via support@dropsolid.com of telefonisch op het nummer 09/395.02.92.
Alles over reCAPTCHA
Wat is reCAPTCHA
ReCAPTCHA is een CAPTCHA-systeem waarmee webhosts een onderscheid maken tussen menselijke en automatische toegang tot websites.
Wanneer je veel last hebt van spam in je mailbox of je wilt je contactformulieren beter beveiligen, raden wij de reCAPTCHA module aan.
Hoe gebruik ik reCAPTCHA?
Om de reCAPTCHA spam beveiliging correct te laten functioneren op je website, moet je de juiste keys aanvragen. Dat doe je zo:
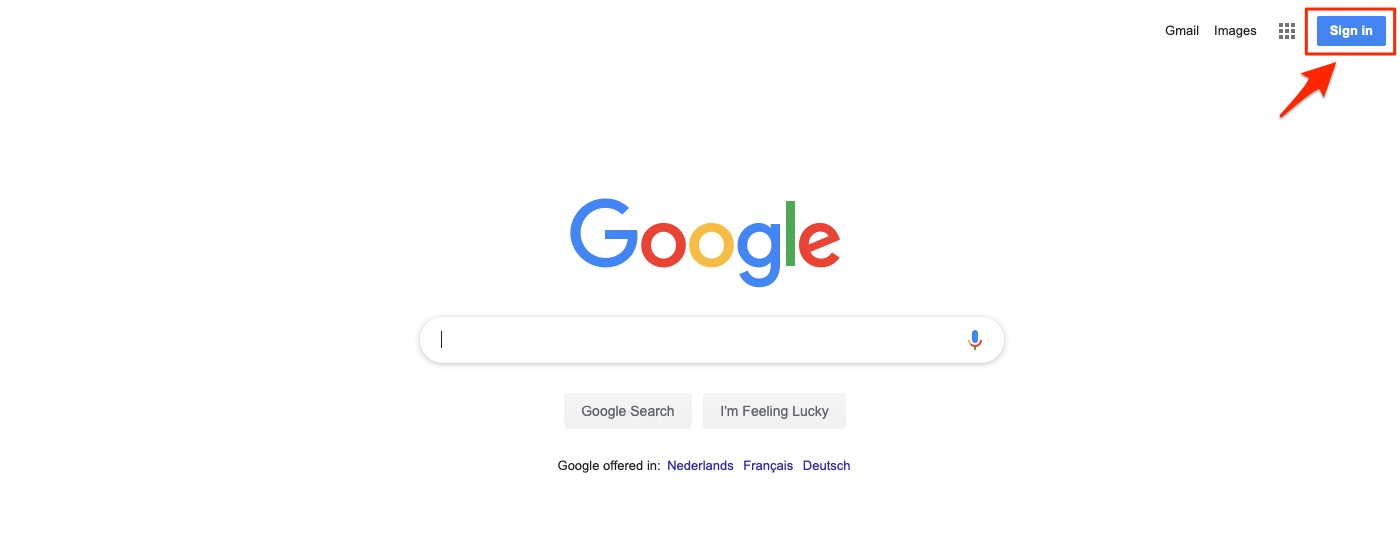
Log in met je Google-account
(Heb je al een Google Analytics account? Gebruik dan dezelfde inloggegevens)

- Surf naar https://www.google.com/recaptcha/admin/create
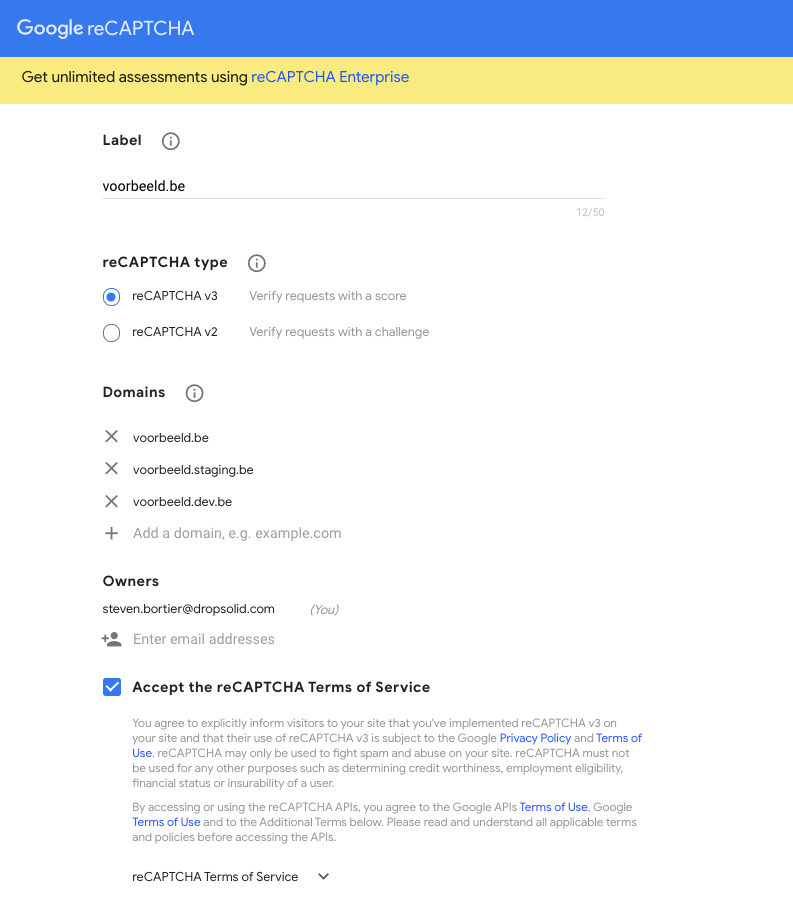
- Voeg je website toe via ‘Register a new site’
- Label: website.be
Geef hier de naam van je website in - Type of reCAPTCHA: reCAPTCHA V2
- Domains: vul alle domeinnamen in waarop je website verschijnt (zonder 'http://'
Voeg ook de .dev en de .staging domeinnamen toe. Niet helemaal zeker? Vraag ze bij ons op via support@dropsolid.com
- Label: website.be
Accepteer de ‘Terms and conditions’

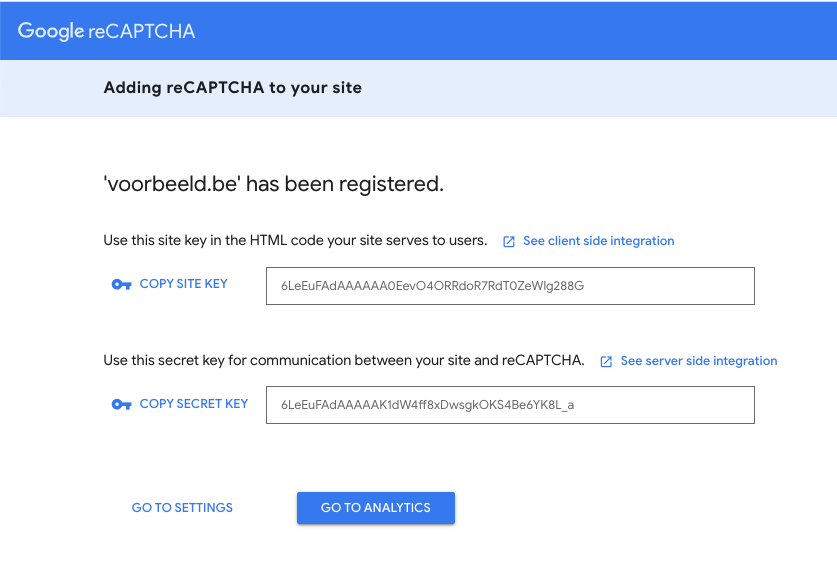
- Klik op ‘Register’
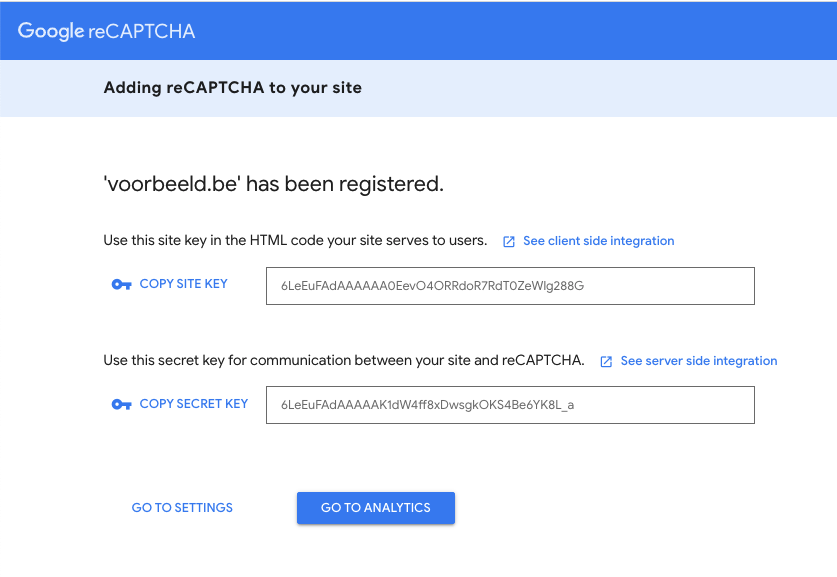
Je ziet nu de site key en de secret key verschijnen. Geef deze beiden door in platte tekst (geen screenshot) aan jouw Dropsolid contactpersoon of via support@dropsolid.com

Hoe plaats ik de reCAPTCHA op mijn website?
Genereer je site key en secret key via de vorige stap en stuur deze door in platte tekst (geen screenshot) naar jouw Dropsolid contactpersoon of via support@dropsolid.com

Alles over Google Tag Manager
Wat is Google Tag Manager?
Google Tag Manager is een tool waarmee je zelf eenvoudig tags toevoegt en verwijdert van je website, zonder de tussenkomst van een developer. Elke tag staat gelijk aan een stukje code van een ander programma die gebeurtenissen meet op je website. Voorbeelden zijn tags van Google Ads, Google Analytics en Floodlight.
Hoe installeer ik Google Tag Manager?
- Surf naar tagmanager.google.com en maak een account.
Je kan ook inloggen op een bestaand account. - Er wordt standaard een nieuwe container gemaakt, en je maakt binnen elk gemakkelijk extra containers aan.
- Installeer de container op je website
Voeg het containerframent toe volgens de instructies van Tag Manager en verwijder bestaande tags. - Voeg je tags toe en publiceer ze.
Let op: een Tag Manager-account is het hoogste organisatieniveau. Meestal is er slechts één account per bedrijf nodig. Dit account bevat één of meerdere containers. Er zijn specifieke containertypers die voor websites, AMP-pagina’s, Android-apps en iOS-apps gebruikt worden.
Hoe maak ik een nieuw account en een nieuwe container aan?
- Klik op ‘Accounts’ → ‘Account maken’ in Tag Manager
- Geef een accountnaam op
- Geef een beschrijvende containernaam op
- Selecteer het type content: web, AMP, Android of iOS
- Klik op ‘Maken’
- Lees de servicevoorwaarden en klik op ‘Ja’, als je akkoord gaat met die voorwaarden.
- Wanneer je nieuwe container voor de eerste keer wordt geladen, wordt het codefragment voor de installatie van de webcontainer gevraagd. Installeer de codeframgenten direct of klik op ‘OK’ om het dialoogvenster te sluiten. Je kan altijd eerst je container instellen en later pas het containerfragment installeren.
Een nieuwe container toevoegen aan een bestaand account
- Klik op ‘Accounts’ naast de betreffende accountnaam in Tag Manager
- Kies ‘Container maken’
- Geef een beschrijvende containernaam op
- Selecteer het type content: web, AMP, Android of iOS
- Klik op ‘Maken’
- Lees de servicevoorwaarden en klik op ‘Ja’, als je akkoord gaat met die voorwaarden.
- Belangrijk: voeg ook analytics@dropsolid.com toe als beheerder van de container, zodat wij jou gemakkelijk en snel kunnen verder helpen
Alles over Google Analytics
Hoe vind ik mijn Google Analytics ID?
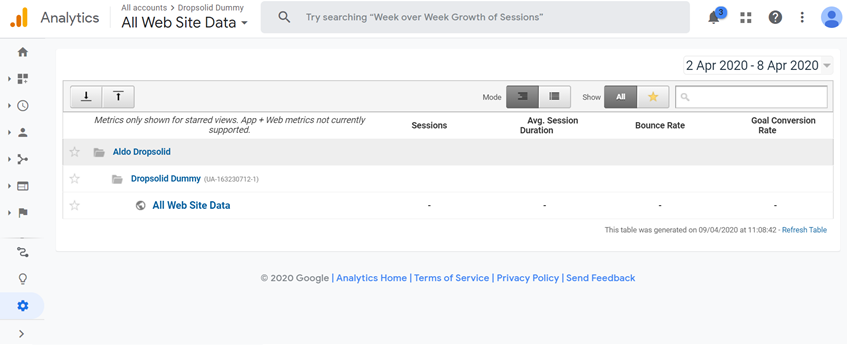
Log in op jouw Google Analytics-account en ga naar de homepage. Dit doe je door linksboven op het Google Analytics logo te klikken

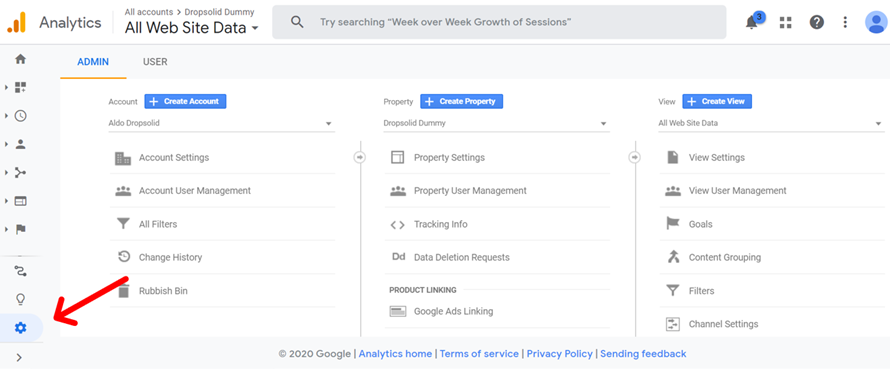
Klik linksonder op 'Admin'

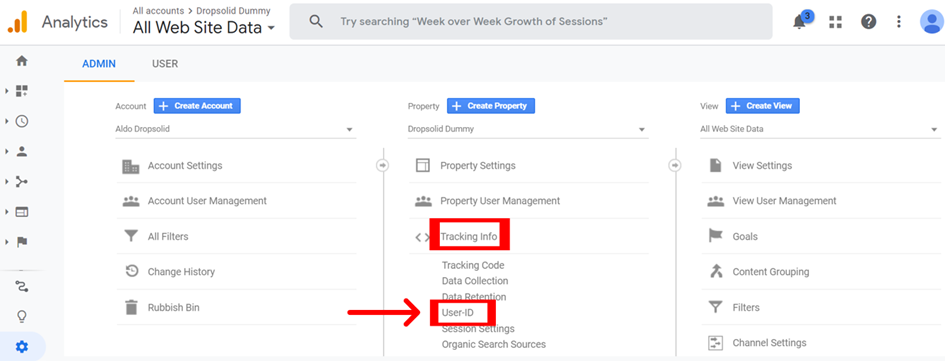
- Klik onder de Property-kolom op 'Tracking Info'.
Klik op 'User-ID'

- Bovenaan vind je jouw Google Analytics ID.
Hoe voeg je nieuwe gebruikers toe in Google Analytics?
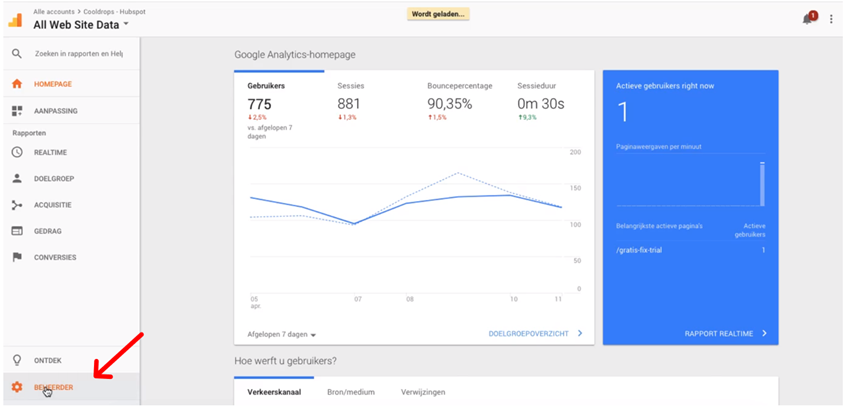
- Zorg dat je ingelogd ben in Google Analytics.
Klik links onderaan in het menu op 'beheerder'.

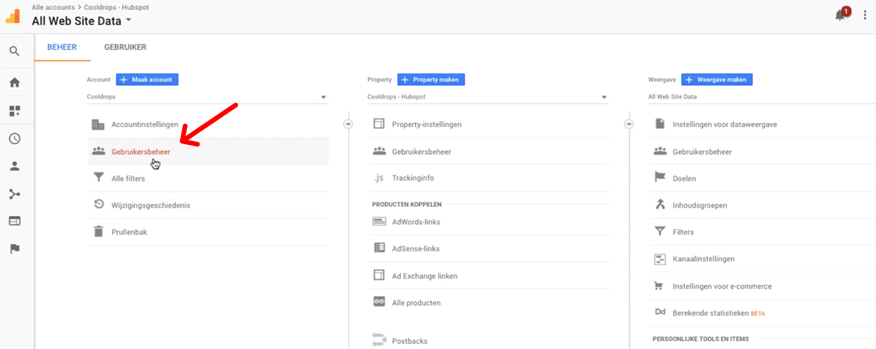
Klik op 'Gebruikersbeheer'.

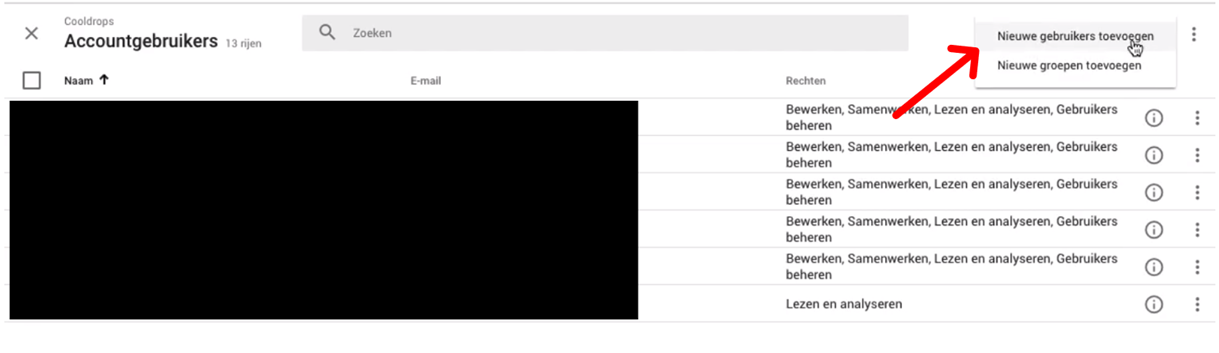
- Er verschijnt een nieuw venster met er rechtsboven een plusteken (+).
Klik op het plusteken en klik daarna op 'Nieuwe gebruikers toevoegen'.

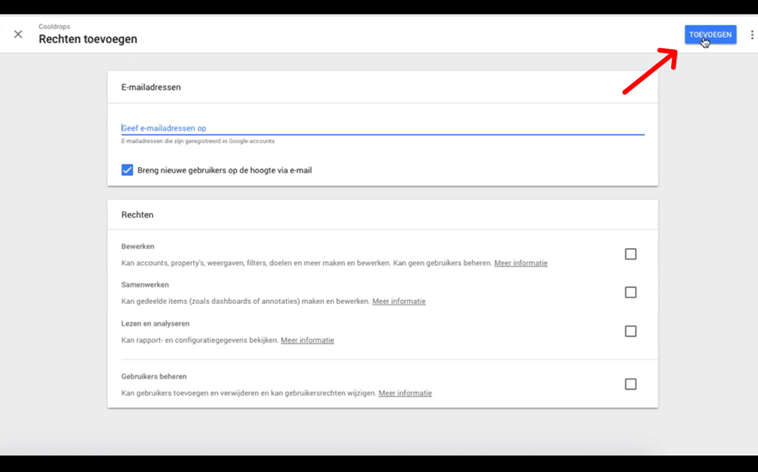
- Geef het e-mailadres is van de gebruikers die je wilt toevoegen.
- Vink daaronder de juiste rechten aan.
Klik rechtsboven op 'Toevoegen' om de nieuwe gebruikers te valideren.

Alles over Google Maps op jouw website
Hoe zet ik mijn bedrijf visueel op mijn website?
Google Maps is de perfecte manier om je bedrijfslocatie visueel weer te geven op je website. Op de plaats van jouw bedrijf komt dan een duidelijke pin te staan. Deze pin hoort natuurlijk op exact de juiste plek te staan. Hiervoor moet je de juiste keys aanvragen via je Google-account.
Hoe zet ik Google Maps op mijn website?
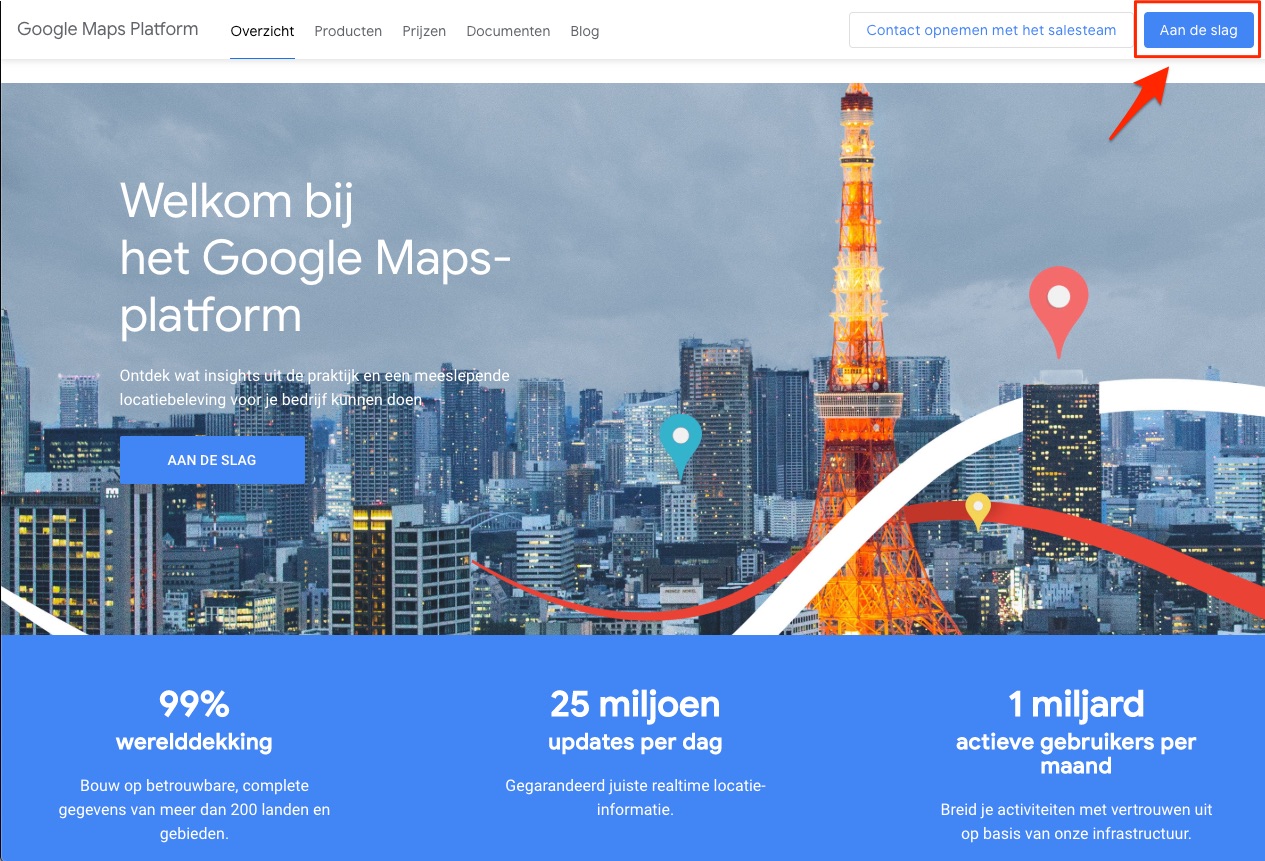
Surf naar https://cloud.google.com/maps-platform

- Klik op ‘Aan de slag’
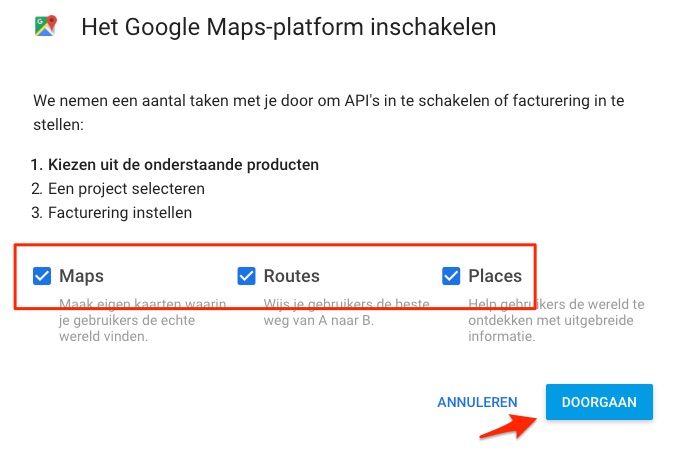
Er verschijnt een pop-up venster, vink hier alle drie de checkboxes aan en klik op ‘Doorgaan’

- Log in op je Google-account.
- Ben je nog niet ingelogd? Dan doe je dat in de volgende stap.
- Ben je wel al ingelogd? Dan wordt deze stap automatisch overgeslagen.
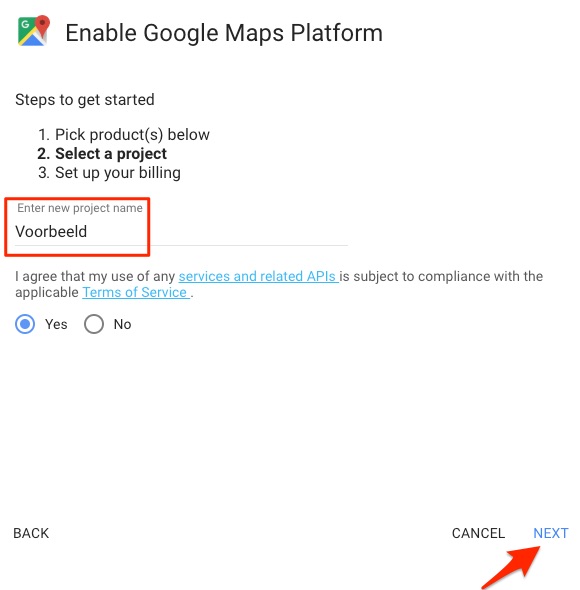
Vul je gewenste projectnaam in en klik op ‘Next’.

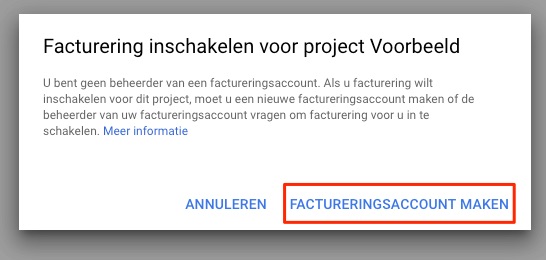
- Vul je facturatiegegevens in om gebruik te maken van je gratis account.
- Ter info: Elk account krijgt gratis $200 verbruik per maand. Dit is normaal voldoende voor een basiswebsite.
Meer info vind je op https://cloud.google.com/maps-platform/pricing.

- Je ziet de API key nu verschijnen. Kopieer deze key en geef hem door aan je Dropsolid contactpersoon of via support@dropsolid.com
- Let op: lever deze key aan in platte tekst, niet via een screenshot.
- Surf naar het Google Platform via https://console.cloud.google.com/apis/library en schakel volgende zaken in:
- Maps Javascript API
- Geocoding API
Helemaal klaar! Heb je toch nog vragen, stel ze dan gerust via support@dropsolid.com
Hoe maak je een kaart met meerdere adressen?
- Zorg dat je ingelogd bent in Google.
- Ga naar Google Maps.
- Klik linksboven op het hamburgermenu (de drie horizontale lijntjes) om het menu in Google Maps te openen.
- Klik op "Mijn plaatsen" in het menu.
- Klik op 'Kaarten'.
- Klik onderaan op 'Kaart maken'. Een nieuw tabblad opent automatisch. Hierin stel je je nieuwe kaart samen.
- Geef bovenaan in de zoekbalk geef je het adres is van een van de locaties die je aan de kaart wilt toevoegen.
- Wanneer het adres een groene pin heeft, klik je op 'Toevoegen aan kaart'. Het adres is nu toegevoegt aan je kaart.
- Om een volgende locatie toe te voegen, typ je bovenaan in de zoekbalk opnieuw een adres in. Je klikt opnieuw op 'Toevoegen aan kaart'.
- Op deze manier voeg je zoveel locaties toe als je zelf wilt.
- De laagnaam wijzig je door naast 'Naamloze laag' op de drie puntjes te klikken. Daarna selecteer je 'Naam van deze laag wijzigen'.
- Wanneer je alle gewenste adressen hebt toegevoegd aan je kaart, deel je deze door in het menu op 'Delen' te klikken. Je geeft de kaart een titel en eventueel ook een beschrijving.
- In het 'Delen'-venster wijzig je de toegang zodat iedereen jouw kaart kan zien.
- Ga naar 'Wie heeft toegang', klik op 'Wijzigen...' en daar selecteer je 'Aan - openbaar op internet'. Klik daarna op 'Gereed'.
- Als laatste moet je de code nog kopiëren om aan je website toe te voegen.
- Klik in het menu op de drie puntjes en klik daarna op 'insluiten in mijn site'.
- De code die verschijnt, kopieer je en voeg je toe aan je website.
Lukt het je niet om jouw kaart te installeren? Neem dan even contact met ons op!
Dit kan via een mail naar support@dropsolid.com of telefonisch op het nummer 09/395.02.92.
Alles over browsers, hacking en integraties
Welke browsers ondersteunt Dropsolid?
We ondersteunen de laatste stabiele versie, én de versie ervoor van volgende browsers:
- Windows
- Chrome
- Firefox
- Edge (IE wordt niet ondersteund)
- MacOS
- Safari
- Chrome
- Firefox
- Linux
- Chrome
- Firefox
Als Safari bijvoorbeeld op versie 16.7.8 staat, ondersteunen we versie 15.0.1 tot 16.7.8
We ondersteunen ook geen browsers die geen ondersteuning hebben van het productteam (bijv. Microsoft Explorer)
Mobiel
Wanneer je een mobiel ontwerp hebt, houden wij hier zo goed mogelijk rekening mee en zorgen dat dit responsive is. Pixel-perfecte conversie van design naar het web is een mythe, maar we garanderen dat het functioneel zal zijn.
Waarom ondersteunen we sommige browsers niet?
Om de volledige context juist te geven, overlopen we even welke browsers er vandaag bestaan en wat hun marktaandeel is:
- Chrome: 59.54% - Webkit (Chromium)
- Safari: 20.99% - Webkit
- Firefox: 5.15% - Gecko/Quantum/Webkit (mobile)
- Samsung Internet: 3,3% - Webkit (Firefox)
- Edge: 6.12% - Webkit - Webkit (Chromium)
- Internet Explorer: 0.18% (Trident)
- Opera: 3.08% - Webkit (version 15+)
Deze data komt van volgende bron [source](): ge filtered op Europe & Edge/IE split.
Internet Explorer gebruikt een andere engine dan de rest: Trident. Deze loopt achter op de rest, iets waar Microsoft zich van bewust is. Daarom verhuisde Microsoft met Edge - de opvolger van Internet Explorer - ook naar de Webkit engine. Aangezien het productteam van Microsoft Internet Explorer ook niet langer ondersteunt, worden er ook geen updates meer gedaan.
Dus niet alleen de Marketshare, maar ook de moeite die het kost om iets anders dan de Webkit engine te gebruiken en te onderhouden is doorslaggevend geweest. Aangezien slechts 0,18% van de mensen in Europa Internet Explorer gebruikt, samen met de moeite die het ons kost om dit als uitzondering standaard in het pakket op te nemen, kunnen we dit qua ontwikkeling niet rechtvaardigen. Het zou je als klant ook veel meer kosten, voor heel weinig toegevoegde waarde.
De websites worden geladen in Internet Explorer, maar er wordt geen garantie gegeven voor mogelijke styling- of javascript-bugs.
Om een zo groot mogelijk publiek te ondersteunen en om de techniek & kosten voor jou als klant onder controle te kunnen houden, ondersteunen we dus enkel de eerder genoemde browsers (en versies).
Toch iets aanpassen in een browser dat we niet standaard ondersteunen?
Enkele zaken met een defect aanpassen in een browser dat niet in onze lijst staat, doen we in de laatste versie ervan.
- Stuur een mailtje met de aanpassingen naar support@dropsolid.com.
- Een van onze developers maakt een inschatting van het nodige werk.
- Wanneer jij deze inschatting goedkeurt, voeren wij dit uit en factureren we dat.
Hoe leeg ik mijn browser cache?
Wanneer je op internet surft en sites bezoekt, slaat je browser veelgebruikte of recent gebruikte stijlen, afbeeldingen, pictogrammen, scripts en andere bronnen op in een tijdelijke opslagruimte om de laadsnelheid van applicaties en websites te verbeteren. Deze ruimte wordt een cache genoemd.
Cookies slaan echter gebruikersspecifieke informatie en voorkeuren op. Meestal moet u cookies dan ook accepteren of weigeren wanneer u voor het eerst een website bezoekt die hiervan gebruik maakt.
Er zijn andere manieren waarop gegevens van een surfsessie tijdelijk kunnen worden opgeslagen (vb. localStorage) maar het principe en het wissen ervan is grotendeels hetzelfde.
Al deze kunnen worden gewist als u problemen ondervindt bij het surfen op een website.
Wat is een hard refresh?
Een harde verversing wist uw browsercache voor de pagina waarop u zich momenteel bevindt. Als de pagina waarop u zich bevindt er niet helemaal goed uitziet, kan een harde verversing vaak de situatie verhelpen.
Hiermee worden GEEN cookies of sessiegegevens verwijderd.
Hoe doe je een hard refresh?
Chrome
- Windows: houd Ctrl of Shift ingedrukt en druk vervolgens op F5 op uw toetsenbord
- Mac: houd Cmd en Shift ingedrukt en druk vervolgens op R op je toetsenbord
Firefox
- Windows: houd Ctrl of Shift ingedrukt en druk vervolgens op F5 op uw toetsenbord
- Mac: houd Cmd en Shift ingedrukt en druk vervolgens op R op je toetsenbord
Safari
- Mac: houd Opt en Cmd ingedrukt en druk op E op je toetsenbord
Microsoft Edge
- Windows: houd Ctrl of Shift ingedrukt en druk vervolgens op F5 op uw toetsenbord
Hoe u uw cookies (of browsergegevens) wist
In sommige gevallen is het wissen van de cache alleen niet voldoende. Mogelijk moet u uw surfervaring opnieuw beginnen door uw gegevens en cookies te wissen.
Let op: wachtwoorden en gebruikersnamen die in de browser zijn opgeslagen, zullen hierna ook worden vergeten en niet langer automatisch worden ingevuld.
Chrome
- Klik rechtsboven in de menubalk op de drie verticale streepjes.
- Klik op 'Instellingen'.
- Ga naar beneden en klik op 'Geavanceerde instellingen weergeven'.
- Klik op 'Browser gegevens wissen'.
- Kies de periode en welke onderdelen dat je wilt wissen.
- Klik op 'Gegevens verwijderen'.
Edge
- Klik rechtsboven in de menubalk op de drie verticale streepjes
- Klik op 'Instellingen'
- Ga naar 'Browsergegevens wissen'
- Klik op 'Kies wat u wilt wissen'
- Kruis 'Gegevens en bestanden in de cache' aan
- Klik op 'Wissen'
Firefox
- Open het menu onder Tools (Extra) en kies 'Options'
- Klik op 'Privacy & History'
- Scroll tot 'Cookies and Site Data'
- Klik op 'Nu wissen'
Safari
- Open het menu onder 'Safari' en kies 'Instellingen'
2. Zoek en klik op het item 'Privacy'
3. Zoek naar 'Cookies en websitegegevens' en klik op de knop 'Websitegegevens beheren'
4. Selecteer alle sites waarvan u de gegevens wilt verwijderen en klik op 'Verwijderen'
5. Of klik op 'Alles verwijderen' om de gegevens te verwijderen van ALLE sites die u in het verleden hebt bezocht
6. Bevestig uw actie
Hoe voorkomen en reageren wij op de mogelijke hacking van jouw website?
Hacking heeft niemand in de hand, maar we treffen wel alle maatregelen om het te voorkomen en zo moeilijk mogelijk te maken.
Welke maatregelen nemen wij tegen hacking?
- We volgen preventief en actief de security updates op die Drupal lanceert, zodat de websites die wij beheren veilig blijven:
- Voor klanten met een Flex website organiseren we 2 keer per jaar een vast moment voor de security updates. Wil je dit op een ander moment laten uitvoeren, dan rekenen we dit aan in regie.
- Voor alle andere websites worden security updates in regie aangerekend.
- Het Dropsolid Cloud team volgt constant de nieuwe security updates van Drupal Core en de verschillende modules op. Indien nodig, contacteren we je en vragen we of we deze updates mogen doorvoeren. Als het hoogdringend is, updaten we preventief en contacteren we jou achteraf. Dit is echter hoogst uitzonderlijk.
- Het Dropsolid Cloud team spoort ook aanvallen op via onze load balancer en kan aanvallen tegenhouden op netwerkniveau. Dropsolid Hosting is gemaakt om jou zo goed mogelijk te beschermen.
Dropsolid heeft ook automatische systemen die een controle uitoefenen op alle websites. Op deze manier kunnen we dus (mogelijke) hacks snel opsporen. De lessen die we hier leren delen we met het Drupal Security Team. Dit team beslist dan hoe we hier het best mee omgegaan. Mocht er toch een hack voorgevallen zijn, dan voeren we onderstaande corrigerende zaken uit:
- We zetten de laatste backup (van voor de hacking) van je website terug.
- Dit kan omdat we dagelijks backups maken van de files en de database van jouw websites.
- Aan de hand van deze backups zoeken we ook gericht naar de oorzaak van de hacking en wat er exact gebeurde.
- Het terugzetten van deze backup en het onderzoeken van deze hacking wordt ook in regie aangerekend.
Hacking viel bij Dropsolid nog maar zeer weinig voor. Als dit toch gebeurt, zijn we er altijd heel snel bij doordat we preventief en actief die security updates uitvoeren en we systemen hebben die mogelijke hacks kunnen opsporen.
Waar vind ik mijn Mollie API key?
Wanner je Mollie Payments wil gebruiken op je website, moet je een API key aanvragen. Hoe je dat doet, leggen we hieronder uit.
- Log in op de site van Mollie via deze link: https://www.mollie.com/dashboard/login.
- Heb je nog geen account? Maak dan een aan door op 'Nog geen account? Aanmelden' te klikken.
- Vul je persoonsgegevens in.
- Een nieuw account wordt nu aangemaakt.
- Klik bij 'Get Started' op 'Activate Account'.
- Vul alle gevraagde gegevens in.
- In de volgende stappen wordt er ook gevraagd naar jouw gewenste betalingsmethodes. Selecteer hier jouw voorkeur methodes, rekening houdend met de kosten die hieraan verbonden zijn.
- Eens terug op de startpagina, klik je aan de linkerkant op 'Developers'.
- Hier vind je zowel de live API key als de test API key terug.
Alles over Dropsolid Experience Cloud
Ik heb een vraag over Dropsolid Experience Cloud
Voor al je vragen over Dropsolid Experience Cloud kan je terecht op deze website: https://support.dropsolid.io.