Google introduceerde in 2021 drie nieuwe ranking factoren om mee de positie van je website in de Google zoekresultaten te bepalen: de Core Web Vitals.
In dit artikel ontdek je om welke SEO-factoren het gaat, hoe deze doorheen de jaren al evolueerden en hoe je ze kan optimaliseren.
Laatste update: 4/2/2025
Inhoud
- Wat zijn de Core Web Vitals?
- Uit welke onderdelen bestaan de Core Web Vitals?
- Wat zijn de Core Web Vitals niet?
- Tijdslijn van wijzigingen aan de Core Web Vitals (update 3/6/24)
- Gaan de Core Web Vitals wijzigen in de toekomst?
- Hoe kijk je zelf de Core Web Vitals na?
- Hoe verbeter je de Core Web Vitals van je website?
- Waarom is dit belangrijk voor je website?
- Samenvattend
Wat zijn de Core Web Vitals?
Core Web Vitals zijn metrics die de kwaliteit van je user experience (UX) meten.
Ze geven een indicatie of deze UX-factoren goed of slecht zitten en kunnen een impact hebben (zij het beperkt) op de rangschikking van websites in de Google zoekresultaten.
Uit welke onderdelen bestaan de Core Web Vitals?
De Core Web Vitals bestaan (momenteel) uit drie onderdelen:
- LCP
- CLS
- INP
We lichten ze even toe in mensentaal...
LCP
LCP staat voor Largest Contenful Paint en meet hoe snel het grootste (initieel zichtbare) element op je webpagina ingeladen is.
CLS
CLS staat voor Cumulative Layout Shift en meet de visuele stabiliteit van een webpagina.
Een voorbeeld van een lage visuele stabiliteit is een pagina waarbij onderdelen van plaats verspringen van zodra er andere elementen (zoals afbeeldingen) ingeladen worden.
INP
INP staat voor Interaction to Next Paint. Het geeft een score aan de responsiviteit van een pagina door alle interacties van een gebruiker (en eventuele vertragingen) op een pagina te meten.
Deze metric maakt deel uit van de Core Web Vitals sinds maart 2024. Deze heeft "FID" (First Input Delay) vervangen.
Wat zijn de Core Web Vitals niét?
Core Web Vitals zijn géén magische oplossing voor al je SEO-problemen. Een goede score gaat dus níét automatisch leiden tot een toppositie in de Google zoekresultaten.
De Web Vitals maken deel uit van een breder geheel en komen bovenop andere SEO-factoren zoals autoriteit, content en algemene technische setup van je website zoals https en responsiveness. (lees meer over de basis van SEO)

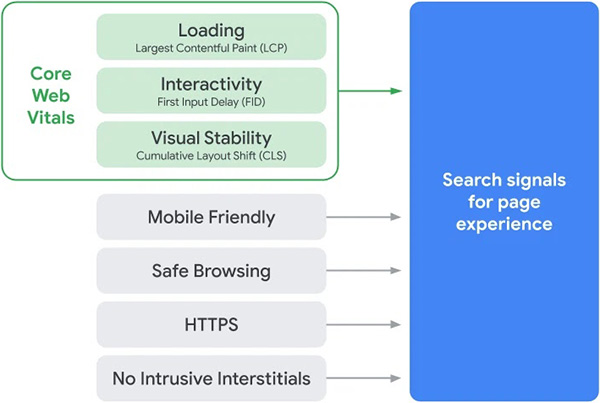
Afbeelding: Page Experience SEO signalen (bron: Google Search Central)
Tijdslijn van wijzigingen aan de Core Web Vitals
- 2021 (mei): Google start met de rollout van de Core Web Vitals voor mobiele zoekresultaten
- 2021 (augustus): In Lighthouse 6/7 was de CLS score goed voor 5% van de totale performance score. In Lighthouse 8 (gelanceerd op 31/8/21) is dit gestegen naar 15%. Een visueel stabiele website werd dus nog belangrijker.
- 2022 (februari): De Core Web Vitals hebben vanaf nu ook effect op de rangschikking van Google zoekresultaten op desktop.
- 2022 (mei): Op Google I/O (een conferentie voor developers) kondigde Google aan dat het een nieuwe performance metric lanceert en ter beschikking stelt in PageSpeed rapporten: Interaction to Next Paint (of kortweg: INP) (2)
- 2023 (maart): Vanaf Lighthouse versie 10 steeg het belang van CLS binnen de Core Web Vitals opnieuw. Het gewicht van deze metric ging deze keer van 15% naar 25%.
- 2023 (mei): Google kondigde aan dat de nieuwe performance metric die in mei 2022 aangekondigd werd (INP) vanaf maart 2024 zijn intrede zal maken in de Core Web Vitals. Gelijktijdig zal FID uit de Core Web Vitals verdwijnen.
- 2024 (maart): FID is officieel géén Core Web Vital meer. Deze werd vervangen door INP die vanaf nu een "stabiele" Core Web Vital is.
Gaan de Core Web Vitals verder wijzigen in de toekomst?
Ongetwijfeld. De huidige UX-signalen zijn niet in steen gebeiteld en zullen naar de toekomst toe waarschijnlijk verder uitgebreid en aangepast worden.
“To improve our understanding of user experience going forward, we expect to update Core Web Vitals on an annual basis”
Ilya Grigorik, Google Web Performance Engineer
Niet alleen kunnen er in de toekomst naast de bestaande factoren ook nieuwe metrics toegevoegd worden, het belang van elk van deze metrics kan ook wijzigen (wat reeds gebeurde in het verleden).
Hoe kijk je zelf de Core Web Vitals na?
Er zijn verschillende mogelijkheden om heel eenvoudig zelf de Core Web Vitals van je pagina’s na te kijken.
Afhankelijk van je functie zal je het best geholpen zijn met onderstaande tools:
- Webmaster? Bekijk het Core Web Vitals rapport in je Google Search Console property
- Content editor? Vul je pagina in via de PageSpeed Insights tool van Google
- Developer? Dan heb je waarschijnlijk het meest aan de Chrome Lighthouse plugin.
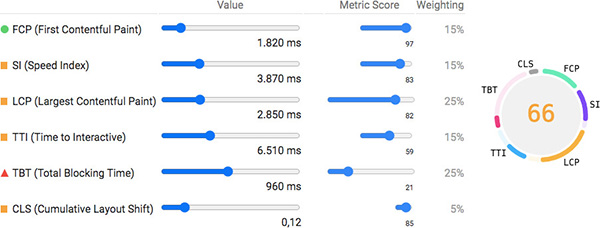
Dankzij Lighthouse kan je zelf zien hoeveel invloed elke factor heeft op de uiteindelijke Performance score.

Screenshot: Lighthouse detailweergave van de Performance score
Voor alle andere huis-tuin-en-keukengebruikers: Google PageSpeed Insights geeft je op de meest eenvoudige manier een overzicht van de Core Web Vitals.
Hoe verbeter je de Core Web Vitals van je website?
Er zijn heel wat verschillende manieren om de Core Web Vitals van je website te optimaliseren.
Ze hier allemaal oplijsten zou overbodig zijn, omdat Google er zelf al enkele uitstekende artikels over geschreven heeft.
Raadpleeg onderstaande links voor in-depth technische uitleg over...
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- Interaction to Next Paint (INP)
Zelf geen kaas gegeten van development en optimalisatie?
Neem contact met ons op indien we je website eens onder de loep mogen nemen (bijvoorbeeld via een SEO-audit), of bekijk ons volledige SEO aanbod om te zien hoe we kunnen helpen in je algemene SEO strategie.
Waarom is dit belangrijk voor je website?
Een goede gebruikerservaring op je website is van het allergrootste belang. Google weet dit ook en geeft met de Core Web Vitals een tool ter beschikking aan webmasters om de gebruikerservaring op een pagina objectief te evalueren.
Slecht scoren op Core Web Vitals zorgt er niet automatisch voor dat je keldert in de zoekresultaten, maar het kan wel sterk afhankelijk zijn van je concurrentie in Google.
Laten we even kijken naar twee praktische voorbeelden...
Voorbeeld 1:
Is je sector zeer concurrentieel op SEO-vlak en is de strijd om topposities in Google hard? Dan doe je er zeker goed aan om de Core Web Vitals in orde te brengen. In gevallen zoals deze kan het de onderscheidende factor zijn om je een kleine boost te geven op SEO-vlak.
Voorbeeld 2:
Is de concurrentie in Google niet al te zwaar? Of merk je dat je SEO-concurrenten zélf allemaal erg slecht scoren op vlak van Core Web Vitals? Dan zal er waarschijnlijk niet veel veranderen aan je zichtbaarheid in Google.
Alles is relatief. Indien geen van je concurrenten aandacht besteed aan deze SEO-factoren, dan hoef je niet te vrezen dat je organisch verkeer plots een duik zal nemen omdat jouw website niet in orde is.
Maar...
SEO is niet de enige reden om aandacht te besteden aan de Core Web Vitals!
Indien je je website op UX-vlak verbetert (wat je kan meten a.d.h.v. de Core Web Vitals), dan zal dit sowieso positieve gevolgen hebben op de conversieratio. (lees ook dit artikel van Google: de business impact van Core Web Vitals)
Een gelukkige gebruiker met minder frustratie omwille van een trage website of elementen die verspringen converteert namelijk sneller. Logisch, toch?
Google bevestigde ook dat het gaat experimenteren met zichtbare labels op de zoekresultatenpagina's, om pagina's met een goede page experience zichtbaar te onderscheiden van de rest.
“Ter aanvulling van de updates zijn we van plan een visuele indicator te testen die pagina's met een goede page experience in de zoekresultaten markeert." (1)
Indien je pagina's zo'n icoontjes/badges hebben, dan kan dit de click-through-rate naar je website zeker ten goede komen! Anderzijds, indien je pagina's slecht scoren op de nieuwe page experience signalen, dan kan de CTR ook zakken omdat je concurrenten het onderscheidend label misschien wél hebben.
Samenvattend
Wat de Core Web Vitals meten (UX-signalen) is niet volledig nieuw.
De gebruikservaring van een website verbeteren is namelijk iets wat al langer gebeurt dan vandaag, maar Google maakt het nu wel concreter (en belangrijker) dan ooit.
De reden hiervoor is tweeledig:
- Het aandeel mobiele internetgebruikers groeit nog steeds waardoor de laadsnelheid uitermate belangrijk blijft.
Ook al zijn de Core Web Vitals van toepassing op desktop én mobile, de nadruk ligt wel degelijk op de mobiele internetgebruikers (gezien deze meestal aan een lagere snelheid surfen).
- Er komen elke dag meer en meer kwaliteitsvolle pagina's online. De recente evoluties in AI zullen tevens ongetwijfeld bijdragen aan een explosie van content. Bij sterk gelijkaardige content kan de gebruikerservaring de onderscheidende factor zijn.
Vanwege deze nadruk op technische factoren is het nu meer dan ooit belangrijk om developers nauw te laten samenwerken met SEO-specialisten om tot de juiste future-proof oplossing te komen.
Meer weten? Bekijk ons SEO-aanbod of contacteer ons voor een vrijblijvende brainstormsessie of een complete Core Web Vitals audit.
Bronnen:
- Timing for bringing page experience to Google Search - Google Search Central Blog - https://developers.google.com/search/blog/2020/11/timing-for-page-experience (18/1/2021)
- Google I/O 2022: That's a wrap! - Web.dev - https://web.dev/googleio22-recap/ (28/7/2022)