Droom je ook wel eens over dé perfecte content tool? Volledige vrijheid, uitmuntend gebruiksgemak en een bliksemsnelle manier van werken. Wel, het kan! We zijn trotse bijdrager van de nieuwe Drupal Layout Builder. En dat is niet alles. We voegden het zelfs toe aan ons open installatieprofiel ‘Rocketship’. Benieuwd? Lees verder!
Wil jij je interne efficiëntie ook verhogen door middel van Layout Builder? Ontdek potentiële besparingen voor je bedrijf door het verbeteren van de interne efficiëntie van digitale projecten. Beantwoord enkele vragen en wij berekenen je ROI.
We legden al een stevige weg af...
Drupal bestaat al meer dan 20 jaar. Net als alle andere technologieën, evolueert het constant. Best veel zelfs. We tonen het even:
Content types en (custom) velden
Elk content type (bijvoorbeeld ‘event’, ‘pagina’ of ‘blogpost’) kan verschillende velden hebben (bijvoorbeeld ‘titel veld’, ‘omschrijving veld’ of ‘custom veld’). De hoeveelheid velden op drupal.org is ongelofelijk. Drupal was al vanaf het begin erg gericht op uitbreidingen, waardoor custom velden ook een optie zijn. Een veld dat bijvoorbeeld linkt naar jouw specifieke systeem of integratie.
Content types zijn snel. Maar je hebt niet de grote vrijheid in je layout en de UX is verouderd.
Dynamische content met paragrafen
Een logische evolutie vond plaats, content editors wilden ‘immersive reads’. Met andere woorden, de mix van tekstuele content met video’s, afbeeldingen en andere rijke content. Paragrafen werden op handen gedragen. Editors konden nu een paragraaf veld aan een content type toevoegen en konden elk soort content in de gewenste volgorde zetten om een pagina op te bouwen.
Een paragraaf kan bestaan uit een aantal velden. Bij Dropsolid groepeerden we de meest gebruikte paragrafen in ons Rocketship Install Profile. Zo creëren onze klanten heel snel dynamische inhoud.
Dynamische content is flexibel en je hebt veel vrijheid in je layout. Je UX is nog jammer genoeg steeds niet optimaal en hergebruik is erg omslachtig.
Inline bewerken via Gutenberg
Via de Gutenberg editor kun je jouw inhoud direct inline bewerken. Het is geïmplementeerd in Drupal, en je kan het gewoon zelf proberen.
Gutenberg is flexibel en de UX is best oké. Maar er zijn nog steeds een heleboel limitaties die ons weerhouden van lange termijn verbintenis.
Quick edit
Quick edit of ‘snel bewerken’, heeft ook de mogelijkheid om inline aanpassingen te doen. Helaas werkt dit niet zoals verwacht. Het kwam in core, maar lijkt alsof het binnenkort verschuift van core naar contrib, en niet meer wordt opgenomen.
Terwijl Drupal op snel tempo in de juiste richting evolueert, leggen apps zoals Wix en Tumblr de UX-lat erg hoog. Dringend tijd voor actie dus!
De toekomst start hier: Layout Builder
Zou het niet fantastisch zijn als we een uitstekende UX konden combineren met de perfecte flexibiliteit? En zo de ultieme editing kracht hadden… Tuurlijk, toch? Dat is precies waarom we met trots Layout Builder in Drupal introduceren. Het combineert gestructureerde velden met herbruikbare lay-out templates en de mogelijkheid voor volledige lay-out vrijheid via template overrides.

Wat betekent dit precies voor content editors?
- Een pak meer kracht, flexibiliteit en vrijheid
- Volledige controle over zowel de lay-out en structuur van pagina’s en content types
- Beheren van content en layout, afzonderlijk van gestructureerde velden
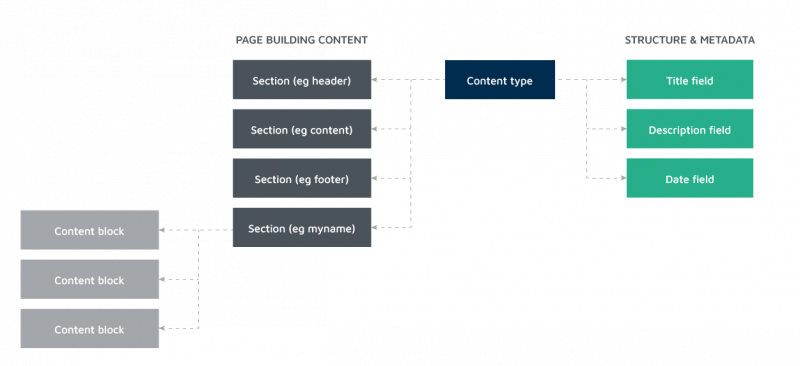
- Content types (zoals ‘event’ of ‘webpagina’), kunnen gestructureerde velden hebben (zoals ‘datum’ of ‘locatie’)
- Secties die bouwblokken bevatten kunnen toegevoegd worden aan lay-out pagina’s
- Content types kunnen een lay-out hebben, zo moet je de lay-out voor alle nieuwe content niet opnieuw aanmaken
- Content editors kunnen lay-out templates creëren die bestaan uit secties en bouwblokken voor snel hergebruik. Het hergebruiken van sjablonen maakt bewerking mogelijk, voor ultieme flexibiliteit.
Onze bijdrage en de integratie in Rocketship
Dropsolid droeg bij aan de nieuwe Drupal Layout Builder, en we namen het zelfs op in ons Rocketship Install Profile. Waarom? We zijn grote voorstanders van de revolutionaire Layout Builder. Het past perfect bij onze open DXP visie voor het creëren van overtuigende en gepersonaliseerde digitale ervaringen. Het stelt ontwikkelaars en marketeers in staat te co-creëren, de time-to-market is aanzienlijk snellen er je hebt alle vrijheid en flexibiliteit die je nodig hebt.
Jouw beurt om Layout Builder te proberen
Geef je content editors de kracht om gemakkelijk gepersonaliseerde digitale ervaringen te creëren met Drupal Layout Builder.