How to perform a Drupal site audit
When working for a Drupal company, every once in a while a project comes your way that was built by another company, most likely without any documentation or information about its structure and architecture. The first thing to do when an takeover project lands on your plate, is to perform a full audit in order to familiarise yourself with it and to spot all potential issues. In this post, we highlight a few of the tools that we use at Dropsolid for our audits.
We usually audit a site based on the following three aspects, which will each be described in detail:
- Site structure
- Static code analysis
- Code review
Site structure
Accessibility
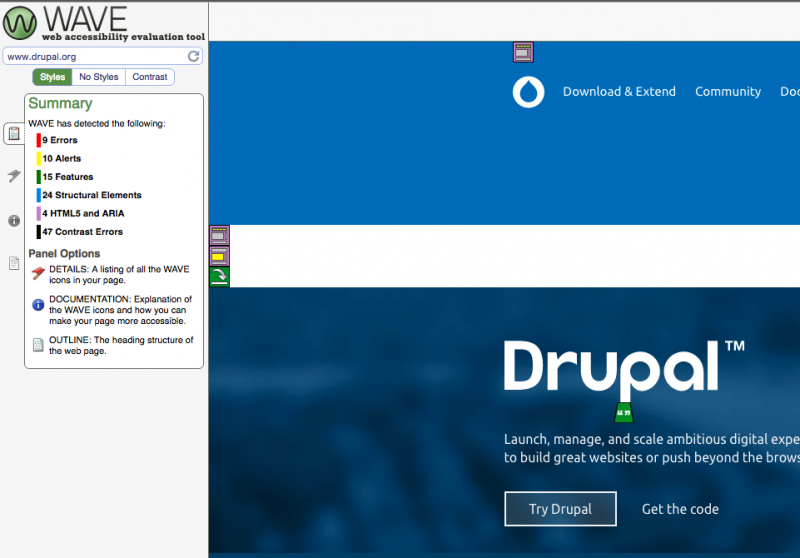
Testing accessibility means checking if a site can be used by disabled people, who rely on specialised tools like screen readers. To test this, we use the WAVE online service. You simply enter the URL of the page you wish to analyse, and WAVE will highlight all the elements that require your attention.
The most important errors to fix are:
- Missing alternative texts for links and images
- Form element labels
- Adjacent identical links. (e.g. an image product and a title that both link to the same page, while they should be a single link)
Even if accessibility is not your top priority, proper site structure will certainly earn you a few SEO bonus points.

Architecture
Analyse and document your site structure and ask yourself a few questions: is this a simple or a multi site, is the architecture coherent, is the configuration stored in code, how many modules are used, is the dblog automatically switched off when in production, is you database connection information outside of the docroot, is the cache properly configured, etc.
That’s a lot of things to analyse, but fortunately there’s a module for that!
Meet the Site Audit module. It will generate a report for you full of information, according to priority.
- Best Practices - structural recommendations
- Block - caching
- Cache - optimal Drupal caching settings
- Codebase - size of the site; size and count of managed files
- Content - checks for unused content types, vocabularies
- Cron - Drupal's built-in cron
- Database - collation, engine, row counts, and size
- Extensions - count, development modules, duplicates, missing
- Insights - Analyze site with Google PageSpeed Insights
- Security - check for common security exploits, such as malicious menu router items
- Status - check for failures in Drupal's built-in status report
- Users - blocked user #1, number of normal and blocked users, list of roles
- Views - caching settings
- Watchdog - 404 error count, age, number of entries, enabled, PHP errors
Cache
On top of the information provided by Site Audit, you can get an overview of the caching configuration by installing the Cache Audit module. It will generate a report with the cache configuration of every block, view, pane, etc...
Database
It can be a good idea to also monitor the size of the database: for example, a cache_form table of several gigabytes could be a warning signal for an underlying issue related to cache expiration. You can also check the size of your revisions table. If they are too large, a cleaning mechanism might be useful.
Later, when doing the code review, try to see if the indexes configuration is optimal.
You can also install the Schema module and check if Drupal is aware of all the tables present in the database.
Performance
To monitor the performance of the website from an end-user perspective, try to get the most viewed pages of the site - if you have Google Analytics configured, you can retrieve them from there - or the pages that are the most critical to your website. Once you have this list, submit them to the following services:
- Mobile friendly test is a service by Google that runs a few tests on your page to check if your site is mobile-friendly
- PageSpeed Insights (also powered by Google) is going to analyse your page, and provide suggestions on how to speed it up. The main advice is usually to compress your images, minify your script, and reorder the way you render your page, to have the above-the-fold part to be rendered first.
- Webpagetest.org is a tool that analyses your page-rendering performance using several metrics: time to send the first byte of data, compression rate, total time to load a page, image compression, etc. It also allows you to simulate the use of various bandwidths. The generated reports will provide you with plenty of insight about your site performance. See the results for Drupal.org here
Dotcom-tools, an online tool that gives you the response time of your site from different locations around the world. Depending on the results, you might want to consider using a CDN.
Security
The Drupal community has created a lot of modules to audit the security of your website, and there are a few other things you can do yourself:
- Security review is a module which will run various security checks (check the project page for a full list)
- Hacked! is a very helpful tool to find out which modules have been changed or patched
- Control all your routes access callback, to make sure there’s no breach.
- Make sure your modules are still maintained (provided by the site audit module)
- Browse your code for potential SQL injections
- Check permissions screen for any hidden admin roles. A hacked website may have had new roles added to it.
- Make sure you have HTTPS enabled on pages where users can enter personal information.
It is also very important to track all the modules that have recently been patched, and to know which patches have been applied (and if they are still relevant, they might have been committed to the project). You might want to add them in your composer.json or make file, to easily re-apply them when you update your site.
Check the list of users on the site. Users with admin rights who have not logged in for more than a year should be disabled.
Static code analysis
PHP Code Sniffer
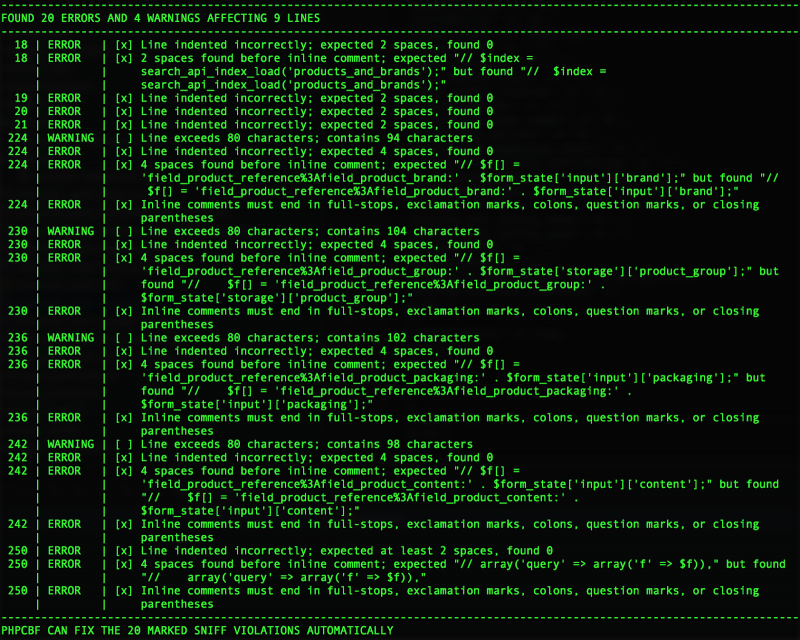
PHP Code Sniffer is an automated tool that will parse the codebase and will report all infringements on coding standards, according to certain predefined sets of rules. Drupal offers coding standards that should be followed by all Drupal developers. We run the tests with three sets of subtests. Firstly Drupal, which is going to ensure we are compliant with the coding standards (e.g. indentation, spacing, line length, correct documentation, etc.). Next, we run the DrupalPractice test, which checks compliance with standards of class name, unused variables, missing translations call... We also run the DrupalSecure set of tests, which can detect basic security infringements.
You can find all the configuration options here.

PHP Mess Detector
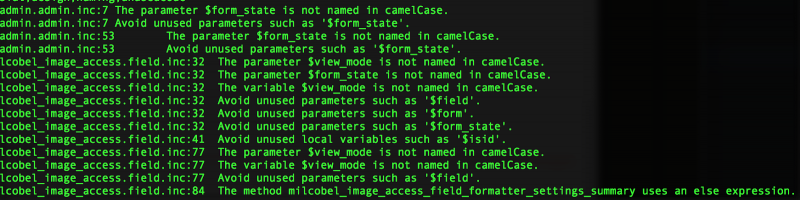
PHP Mess Detector is an automated tool that will parse the code. It will mainly look for code that is too complex (e.g. recursion, imbrication, complex loops, etc.). Not all warning are relevant, as there is no predefined Drupal-optimised set and we all know that Drupal has its Drupalisms, but there are some comments that are worth to be taken into account, in order to simplify the code.

Code review
For this last aspect, the main tool you should use is your brain! No matter how far you go with automations, there are still things that only the human eye can discover.
That said, here are a few things to investigate:
- How many custom modules are there? Could you merge some of them?
- Are the APIs properly used? Has the OOP concept been applied?
- Is there duplicate code? If yes, can it be factorised?
- Are they security issues (e.g. potential SQL injections)?
- Are all the database queries written in a safe way?
- Is the code efficient and optimised? No entity_load/entity_view/entity_delete... in foreach loops?
- Are custom blocks properly cached?
- Are the indexes on custom tables properly defined?
- Are drupal_access_denied() and drupal_not_found() followed by drupal_exit()?
- All routes defined are covered by a permission or an access callback?
- Same for potential REST interfaces?
- Are the functions properly documented?
Last thing: These kind of reports can become messy, depending of the site of the project. So rather than using a Google Doc or Word document, you should try out something like Gitbook:

You can find an example of the documentation here.
I hope this post has been helpful in describing the correct way to carry out a Drupal audit! As always, please get in touch if you would like to find out more about or services and Drupal training.